この記事では、Affinity Designer 2の「アートボード」の使い方を紹介します。
アートボードを知っているとデザイン作業がかなり効率的になりますので、使いこなせるようになっておきたいところです。

Affinity Designer 2はおすすめのデザインソフトです。

アートボードとは
Affinity Designer 2のアートボードは、Wordなどのドキュメント作成ソフトの「ページ」や、PowerPointなどのスライド作成ソフトの「スライド」に該当するものです。
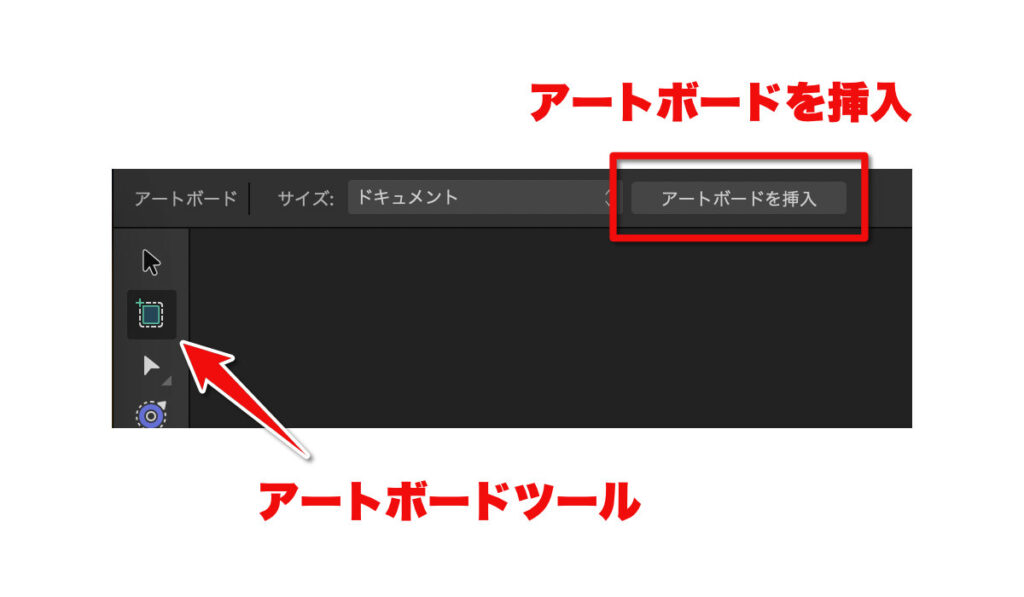
Affinity Designer 2では、1つのドキュメントの中に、複数のアートボードを作ることができます。
例えば、両面のパンフレットをデザインしたいときに、表面と裏面をそれぞれ別のファイルにするのではなく、2つのアートボードを含む1つのファイルとして制作することができます。
また、ページ的な使い方だけでなく、次のような使い方をするのにも便利です。
- 似たようなデザインをコピペで何枚も作成する
- 1つのデザインについて、色違いのバリエーションを作って見比べる
- ちょっとした作業領域として使う
アートボードの作り方
アートボードの作り方はとても簡単です。
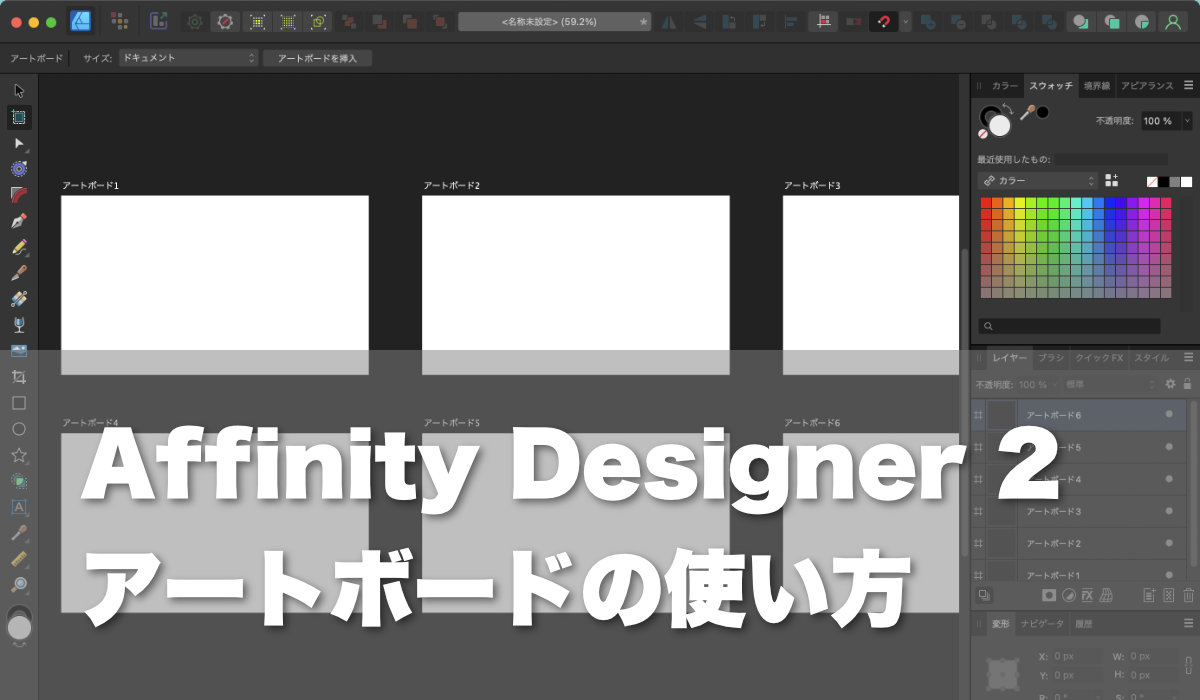
アートボードツールを選択し、「アートボードを挿入」ボタンを1回クリックします。

すると、開いているドキュメントが「アートボード1」に変換されます。
次に、もう1度「アートボードを挿入」ボタンをクリックします。
すると、「アートボード1」の右隣に「アートボード2」が挿入されます。
同様に、「アートボードを挿入」ボタンをクリックするたびに、「アートボード3」「アートボード4」・・・というようにアートボードが増えていきます。

また、次のような手順で既存のアートボードを複製することができます。
- アートボード名をcontrol+ドラッグする
- アートボード名を右クリックして、コピーアンドペーストする
- レイヤーパネルでアートボードを複製する
アートボードの操作
Affinity Designer 2のアートボードは、シェイプ(図形)やテキスト(文字)と同じように、1つのオブジェクトとして操作できます。
例えば、マウスを使ってアートボードの位置を移動したり、サイズを変更することができますし、変形パネルで位置を移動したり、サイズを変更することもできます。
アートボードに配置されたレイヤーやオブジェクトは、マウスでドラッグすることで、アートボードの境界を超えて移動できます。
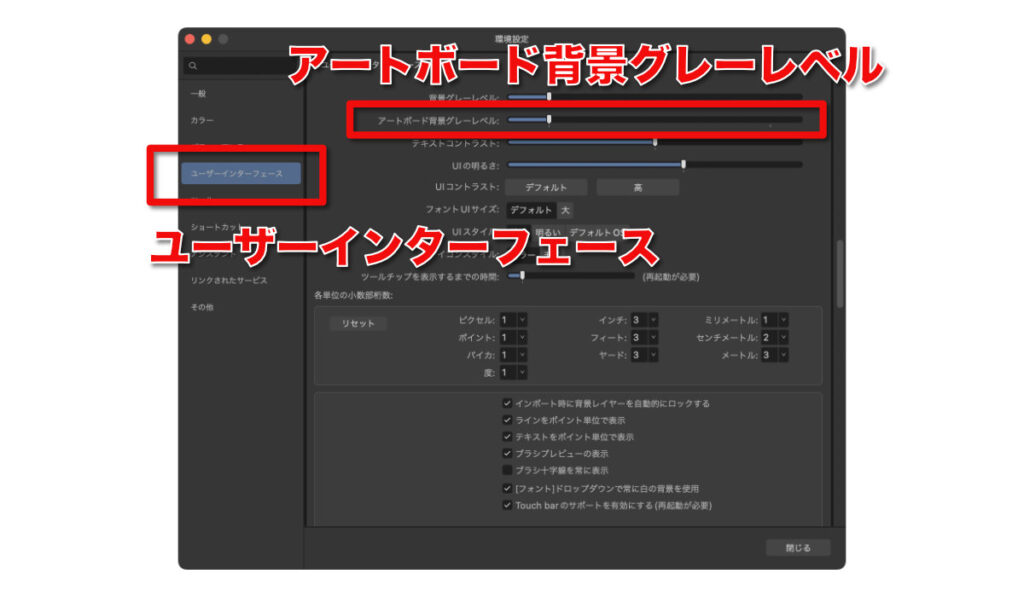
ちなみに、アートボードの背景色は「環境設定…>ユーザーインターフェース>アートボード背景グレーレベル」で調節できます。

まとめ
Affinity Designer 2では、アートボードを使うことで、1つのファイルで複数枚にわたるデザインを作成することができます。
アートボードは、シェイプやテキストと同じように移動したりサイズ変更することができます。
アートボードを活用することで、デザイン作業の効率性をかなり上げることができます。

デフォルトで利用したい機能の1つです。