本記事では、Affinity Designer 2のノードツールの使い方を解説します。
ペンツールが使えることが前提になるので、まだペンツールの使い方がよくわからないという方は、ぜひ前回の記事をご参照ください。

Affinity Designer 2はおすすめのデザインソフトです。
ノードとハンドルの仕組み
ノードツールを使いこなすには、「ノード」と「ハンドル」の理解が必要になります。
ノード・ハンドルとは
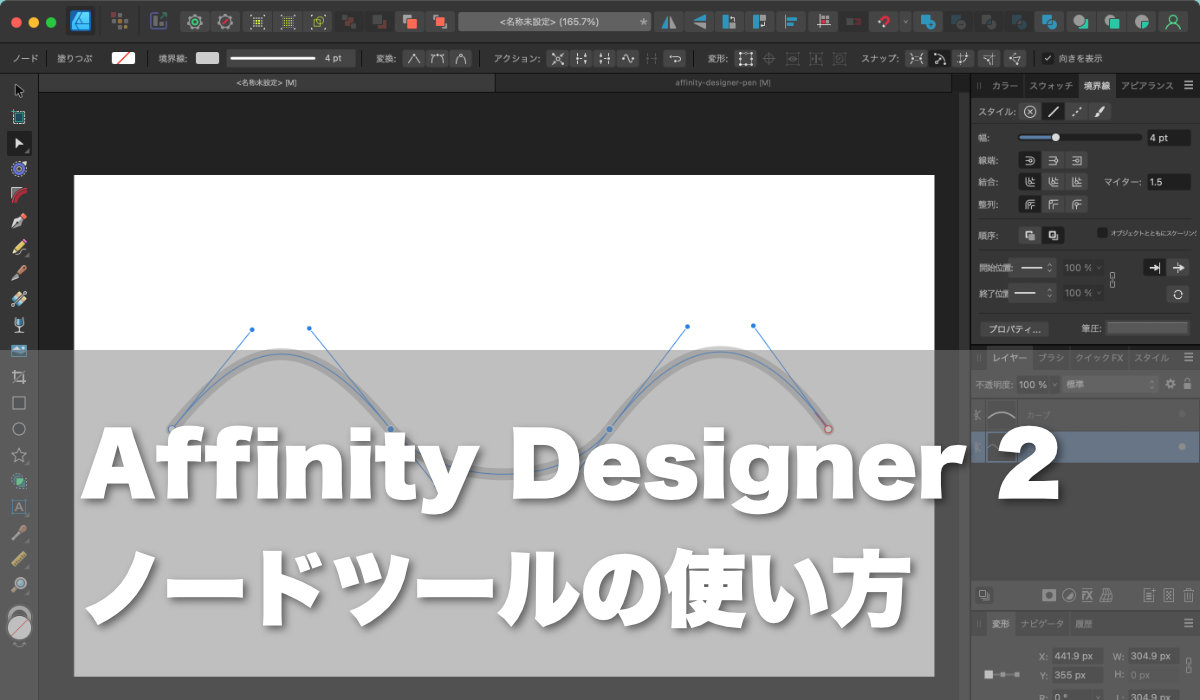
ペンツールの記事でもご紹介したとおり、ノードとハンドルは以下のようにイメージするとわかりやすいです。
- ノード・・・線が出る・入る点
- ハンドル・・・ノードから線が出る・ノードに線が入るときの方向と勢いの強さ

線は、始点から出て、中間点を通り、終点に至ります。
それぞれの点が「ノード」です。
ノードから線が出る方向は、「ハンドル」によって決まります。
ハンドルは2本
ハンドルは、1つのノードに対して2本あります。
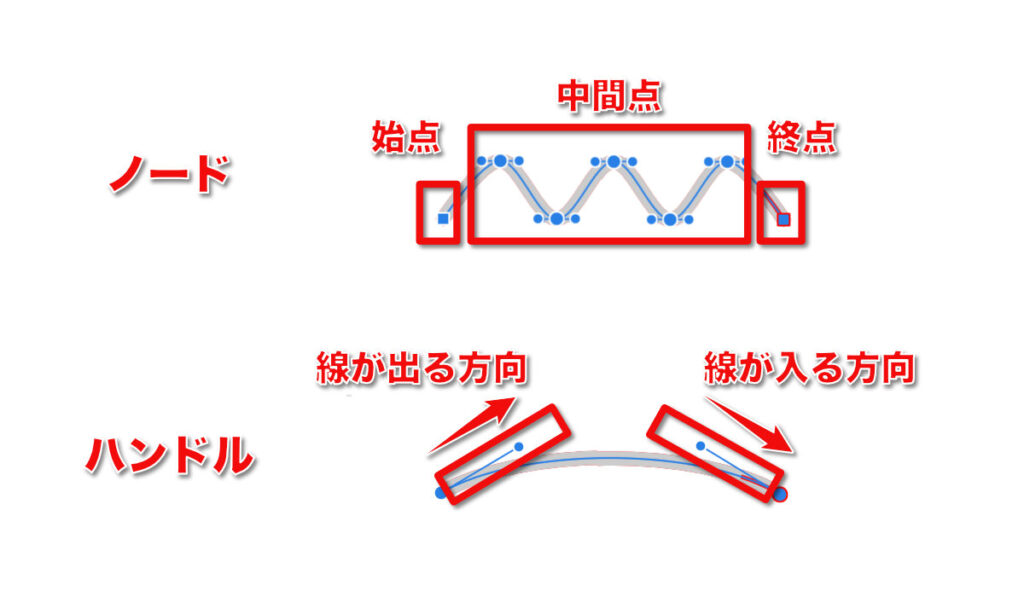
勘がいい方は、上の図を見て「始点と終点にはハンドルが1本、中間点にはハンドルが2本あるんだな」と思われたかもしれません。
実際には、ハンドルの数は0本の場合もあれば、1本、2本の場合もあります。
しかし、Affinity Designer 2では、1つのノードに対して常に2本のハンドルが存在すると考えるほうがシンプルで理解しやすいと思います。
例えば、上の図の終点を選択してハンドル操作をすると、反対側に2本目のハンドルが現れます。
もともとハンドルが2本あったのか、1本しかなかったけどハンドル操作のときだけ2本になったのかは釈然としません。

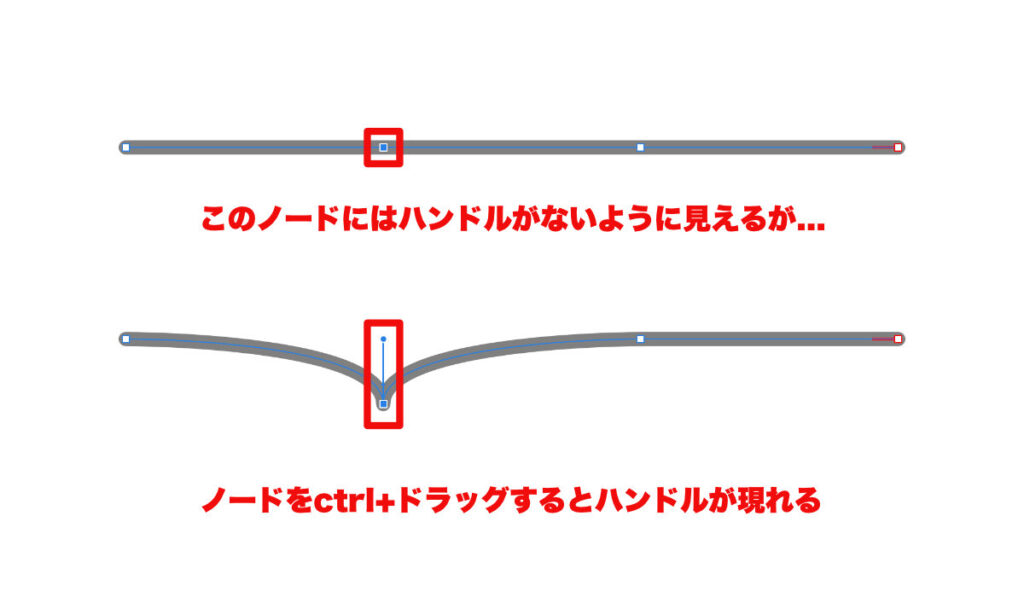
また、そもそもハンドルがないように見えるノードに対して、「ノードだけ移動(ctrl+ドラッグ)」操作をすると、存在しないはずのハンドルがニョキニョキと現れます。

このあたり、ハンドルの数が増減しているというより、むしろ「ハンドルは常に2本あって、ときどき見えなくなる」くらいに考えておくと良さそうです。
ハンドルと線
ハンドルの方向
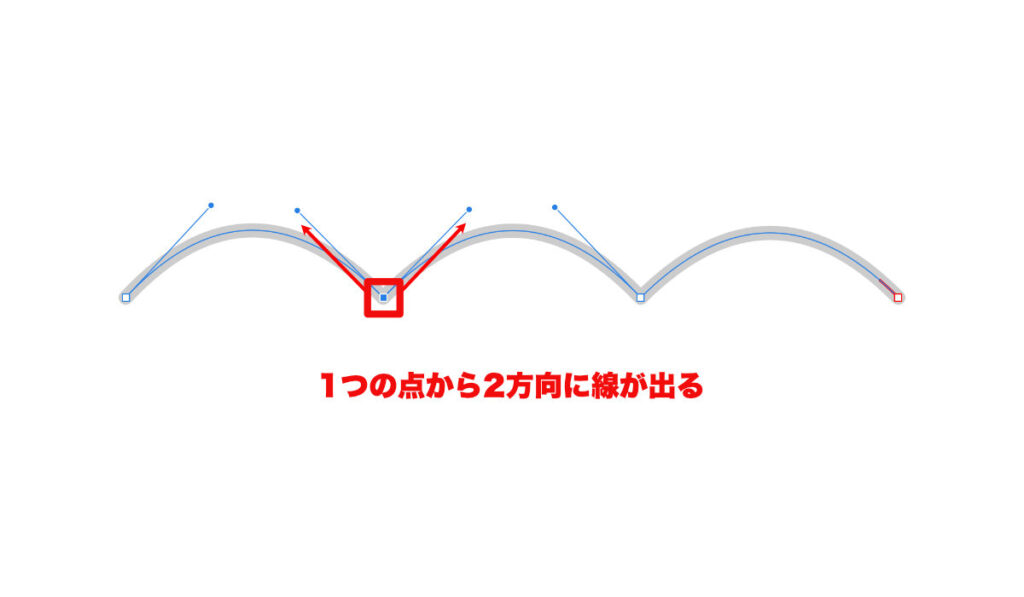
Affinity Designer 2では、ハンドルが向いている方向に線が出ます。
1つのノードに2本のハンドルがありますので、1つの点から2方向に線が出ることになります。

ハンドルの長さ
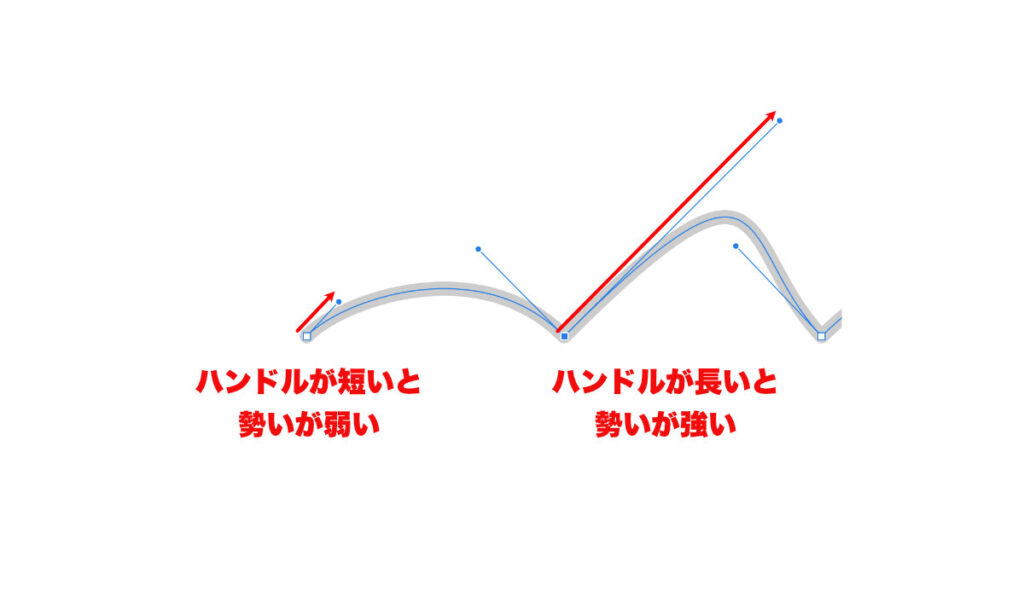
ハンドルの長さは、線の出る勢いを示します。
- ハンドルが長い・・・線の出る勢いが強い
- ハンドルが短い・・・線の出る勢いが弱い
ノードから出た線は、放物線のような線(ベジェ曲線)を描いて、隣のノードに入っていきます。

線の片端にハンドルがないとき
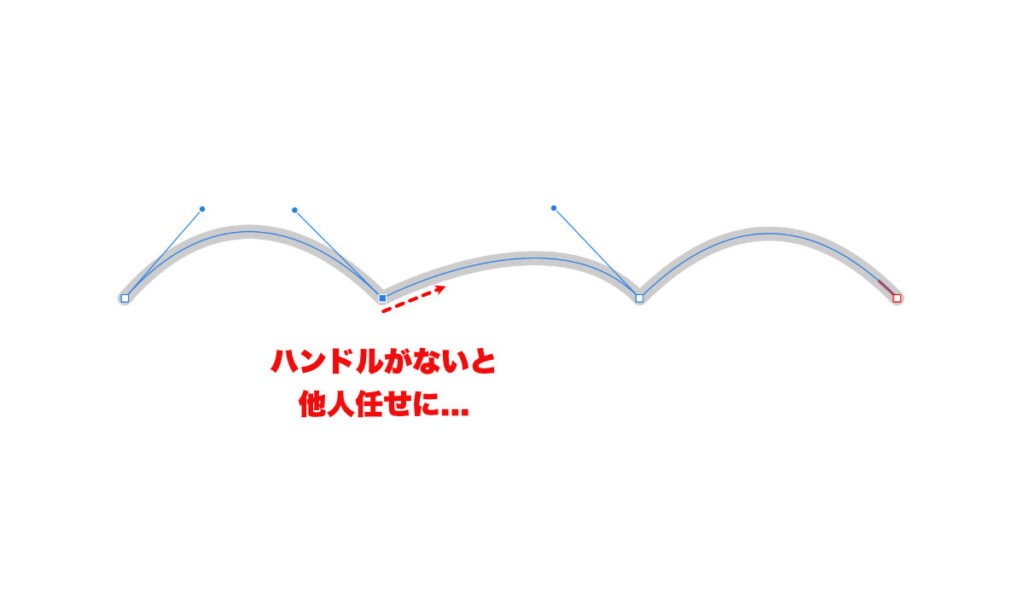
線の両端のノードのうち、片端のノードにハンドルがないときはどうなるでしょうか?
この場合、線が出る方向と勢いはもう片方のノードのハンドルに依存します。

なんとなく、ハンドルがないノードは、線が出る方向について自らの意志がなくなり、なるべくラクをしようとしているように見えますね。
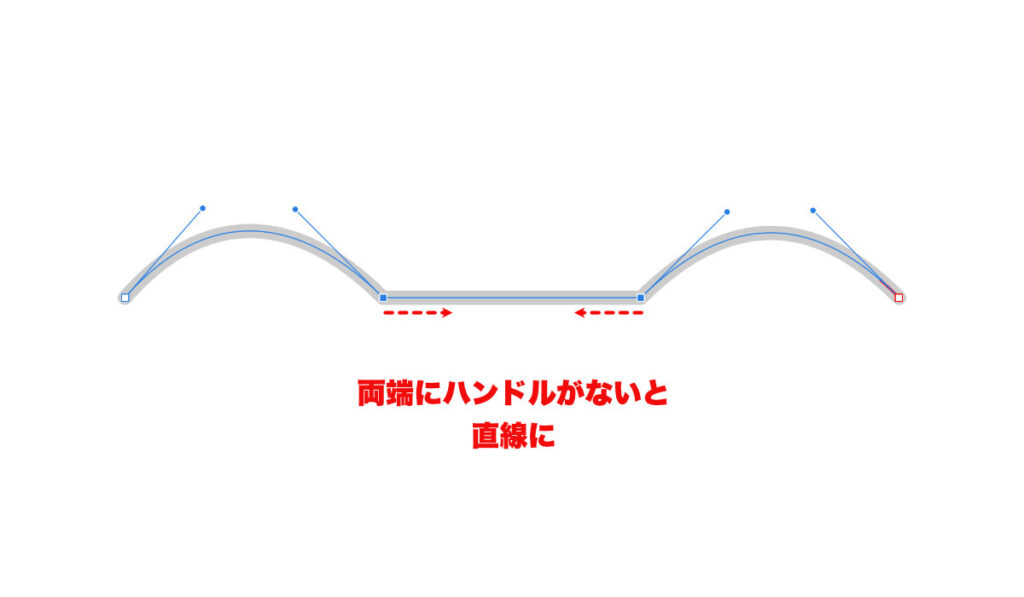
線の両端にハンドルがないとき
線の両端のノードにハンドルがない場合は、ノードからノードに1本の直線が引かれます。

両端のノードがなるべくラクをしようとした結果、最短距離の直線になるイメージです。
ノードを操作する
ノードとハンドルのおおまかな仕組みがわかったところで、ノードの操作を見ていきましょう。
ノードを操作するには、ノードツールを使います。

ノードツールを選択して、編集したい線をクリックすると、ノードの編集モードに入ります。
ノードを追加・移動・削除する
ノードの編集モードに入った状態で、以下の操作を行います。
- ノードの追加:線の上をクリッする
- ノードの移動:ノードをドラッグする
- ノードの削除:ノードを選択し、backspaceキーを押す
ノードを複数選択する
ノードを複数選択するには、ノードツールで以下のいずれかの操作を行います。
- ノードを1つずつshift+クリック
- ノードのある範囲をドラッグして矩形選択
- ノードのある範囲をoption+ドラッグして投げ縄選択
ノードの位置を揃える
ノードの位置を規則的に揃えたい場合、ノードを複数選択し、「行揃え」ボタンをクリックします。

水平、垂直、等間隔に揃えることができます。
ハンドルを操作する
続いて、ハンドルの操作です。
ハンドルの操作もノードツールで行います。
ノードツールでノードをクリックすることで、ハンドルの編集モードに入ります。
ハンドルを追加する
ノードに1本のハンドルを追加
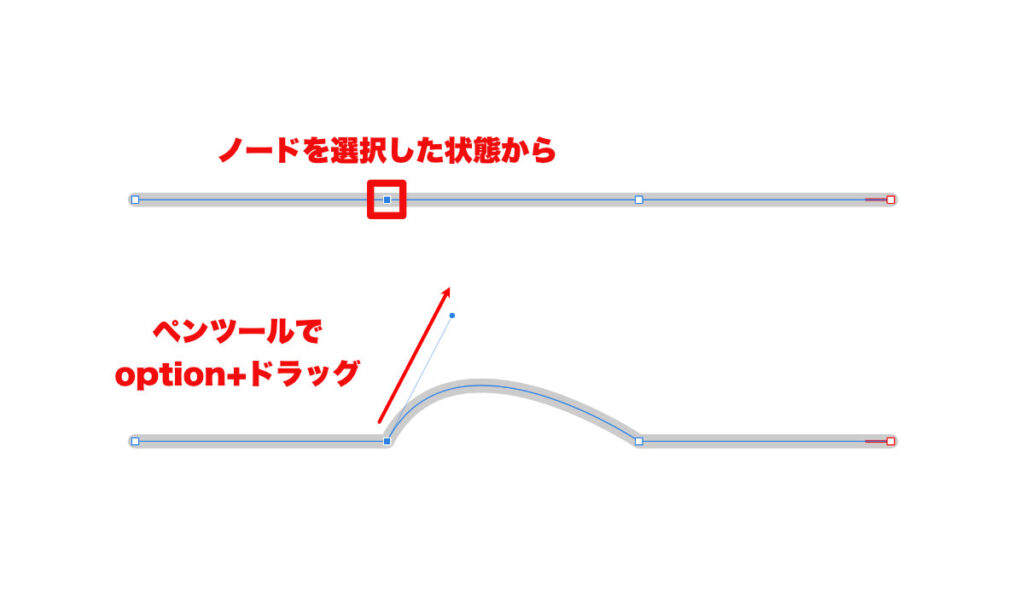
線が出る方向にハンドルを1本追加したいときは、ペンツールを使います。
ペンツールで角(かど)を作る操作を思い出してください。
同じように、ノードを選択した状態で、ペンツールでノードを起点にoption+ドラッグすると、ハンドルが追加されます。

線が入る方向にハンドルを1本追加する方法は見当たりませんでした(もしあったら教えてください)。
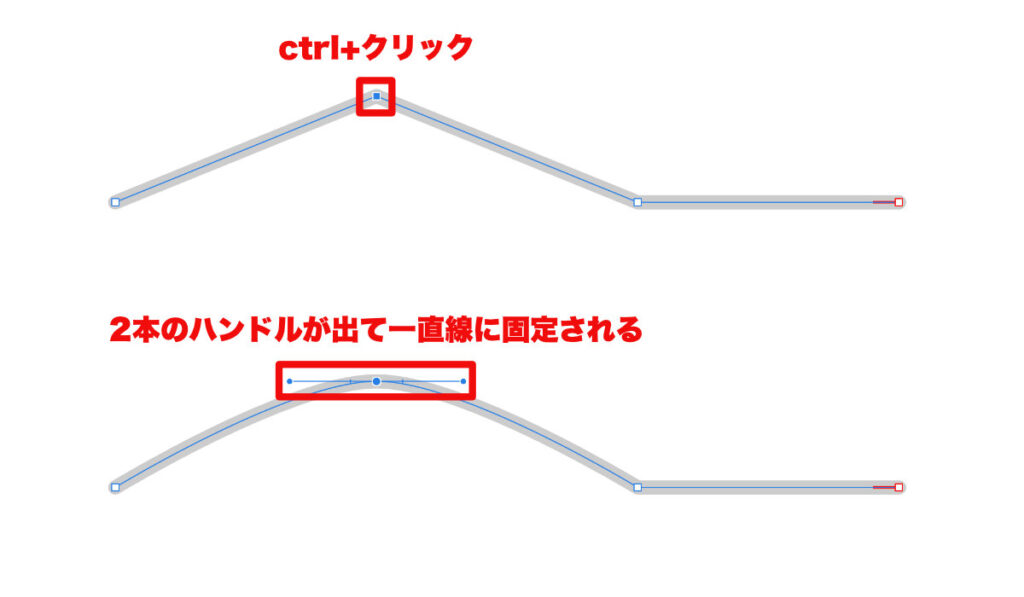
ノードに2本のハンドルを追加
ハンドルがないノードに2本のハンドルを追加したいときは、以下のいずれかの操作を行います。
- ノードを選択した状態で、「変換:スムーズ」をクリックする
- ノードをctrl+クリックする

このとき、ノードが「スムーズ」タイプに変換され、2本のハンドルが一直線に固定されます。
固定を解除するには、ハンドルの先端をoption+ドラッグします。
線の両端のノードにハンドルを追加
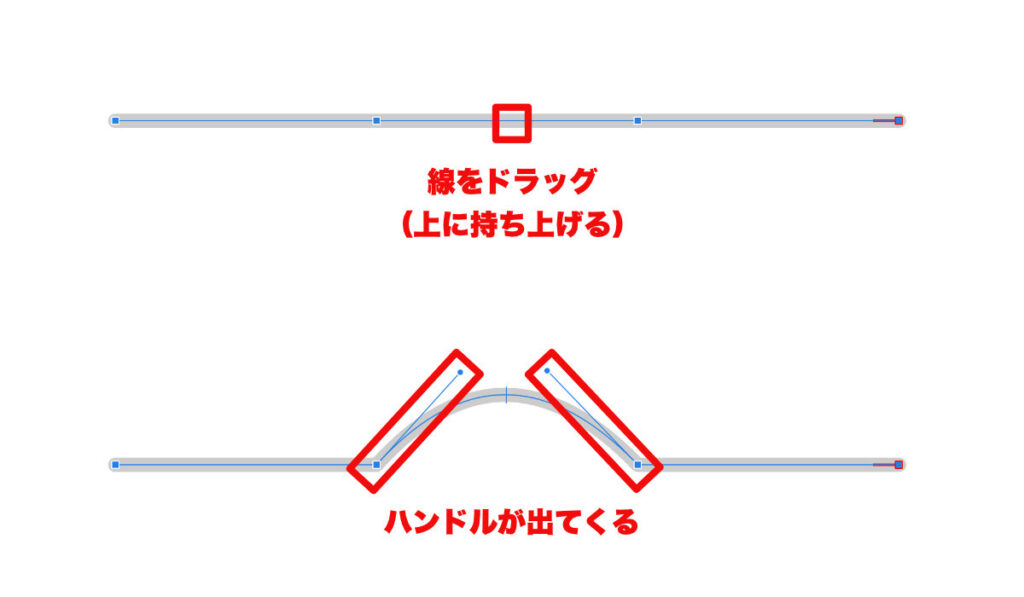
線の両端のノードにハンドルを追加したいときは、線をドラッグします。

こうすると、ドラッグした線の両端のノードにハンドルが追加されます。
ハンドルを削除する
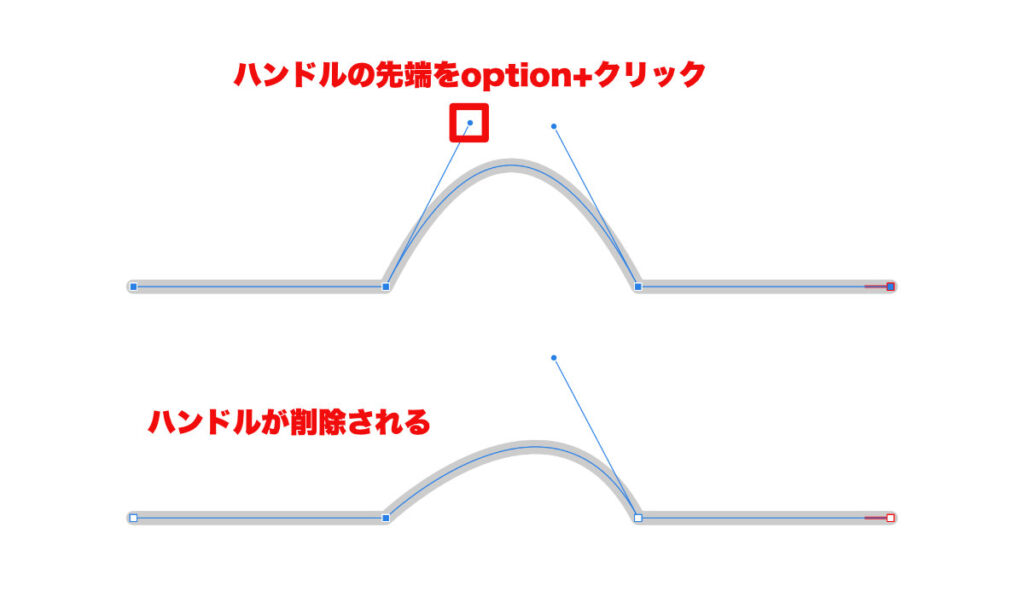
ノードから1本のハンドルを削除
あるノードから1本のハンドルを削除したいときは、ハンドルの先端をoption+クリックします。

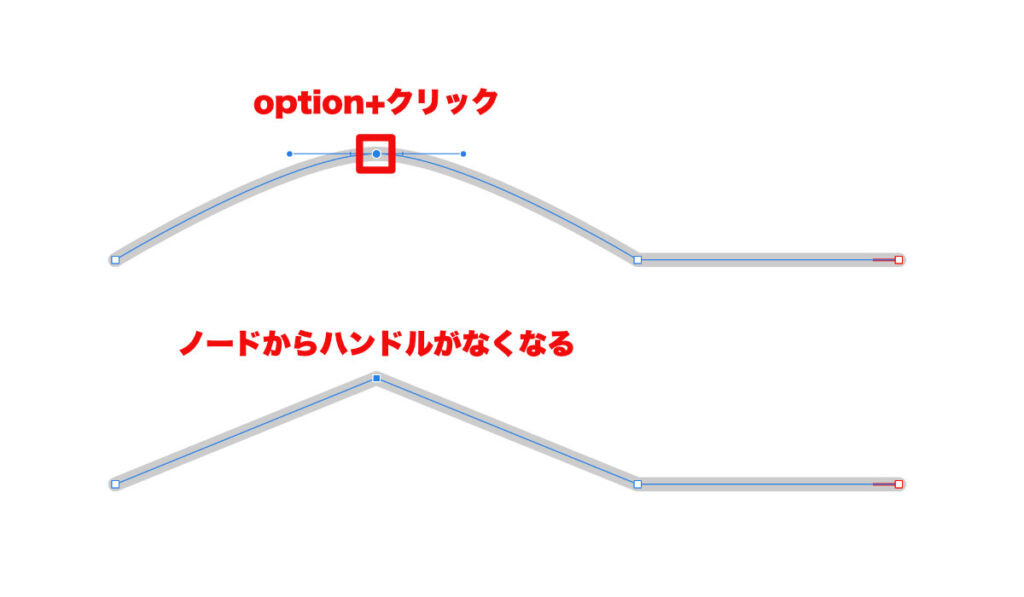
ノードから2本のハンドルを削除
あるノードから2本まとめてハンドルを削除したいときは、以下のいずれかの操作を行います。
- ノードを選択した状態で、「変換:シャープ」をクリックする
- ノードをoption+クリックする

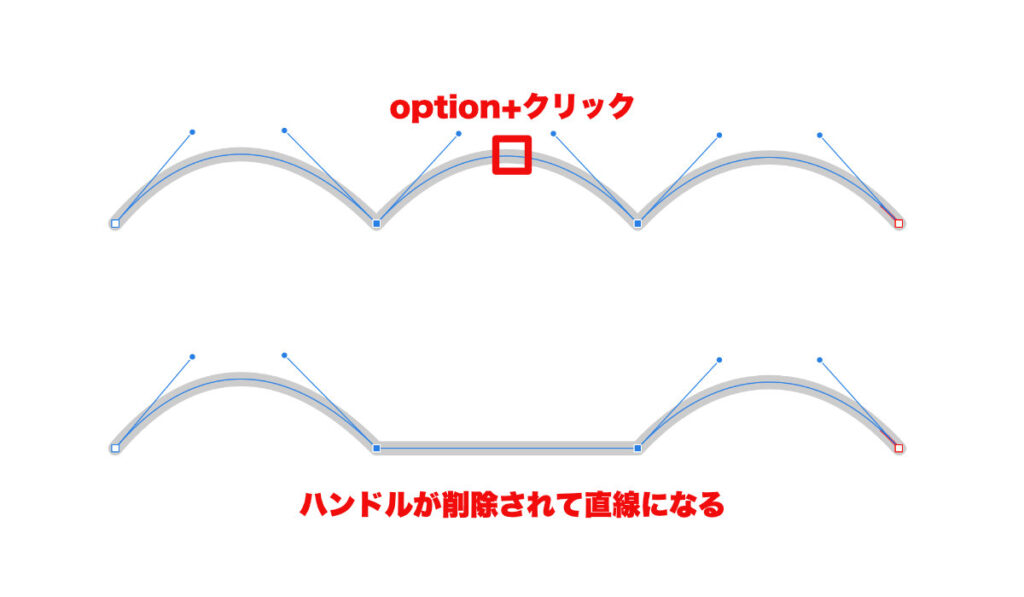
線の両端のハンドルを削除
線の両端のハンドルを削除したいときは、線をoption+クリックします。

こうすると、ドラッグした線の両端のノードからハンドルが1本ずつ削除されます。
結果的に、線が直線になります。
ハンドルを移動する
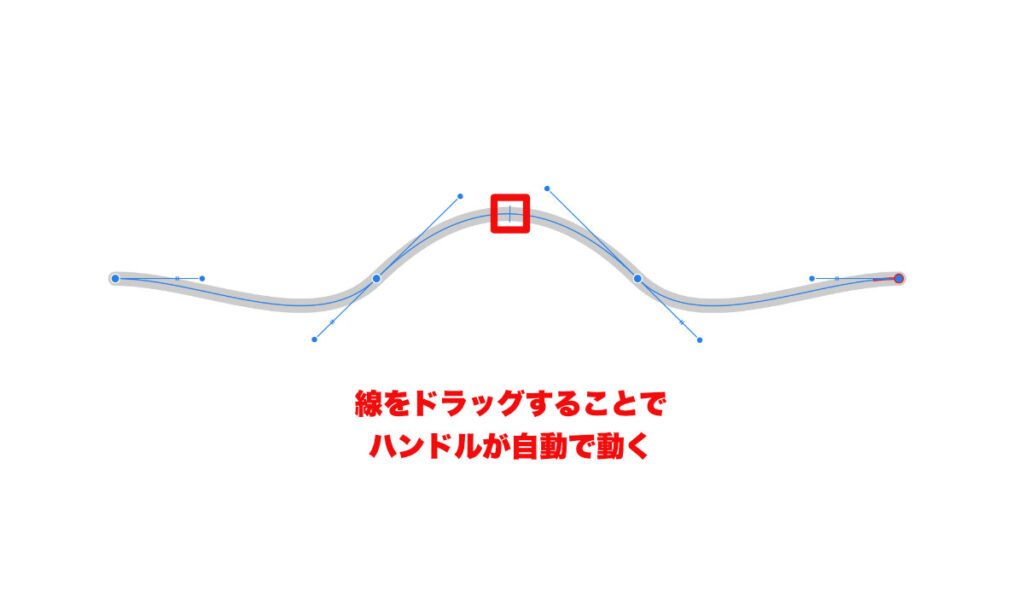
線を直接ドラッグすることで、ハンドルが自動的に移動します。

ハンドルを直接操作することもできます。
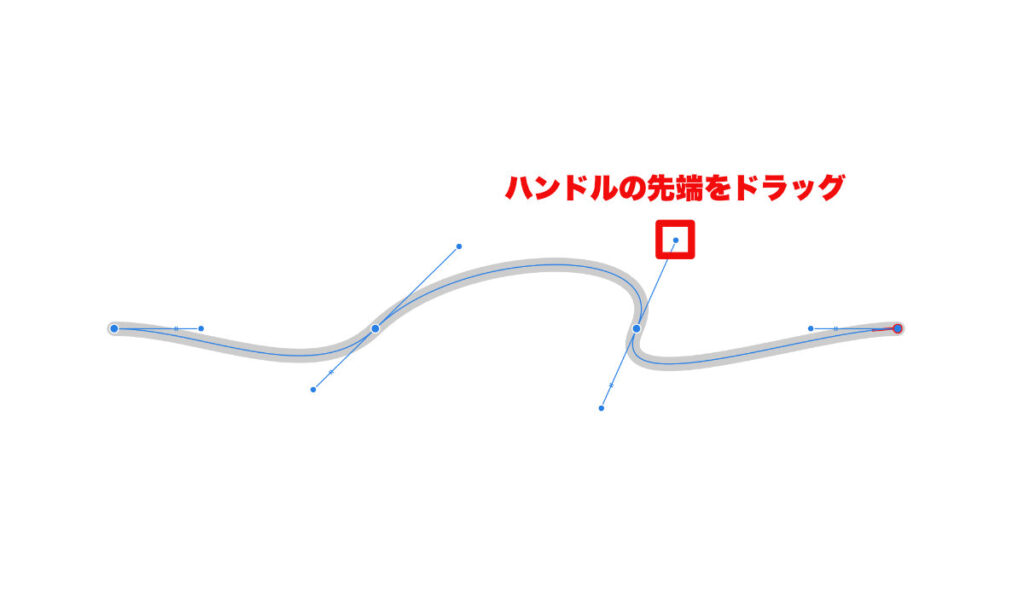
ノードが選択された状態で、ハンドルの先端をドラッグします。

ハンドルの方向や長さを自由に変えることができます。
shift+ドラッグで、水平、垂直、45度の角度にすることができます。
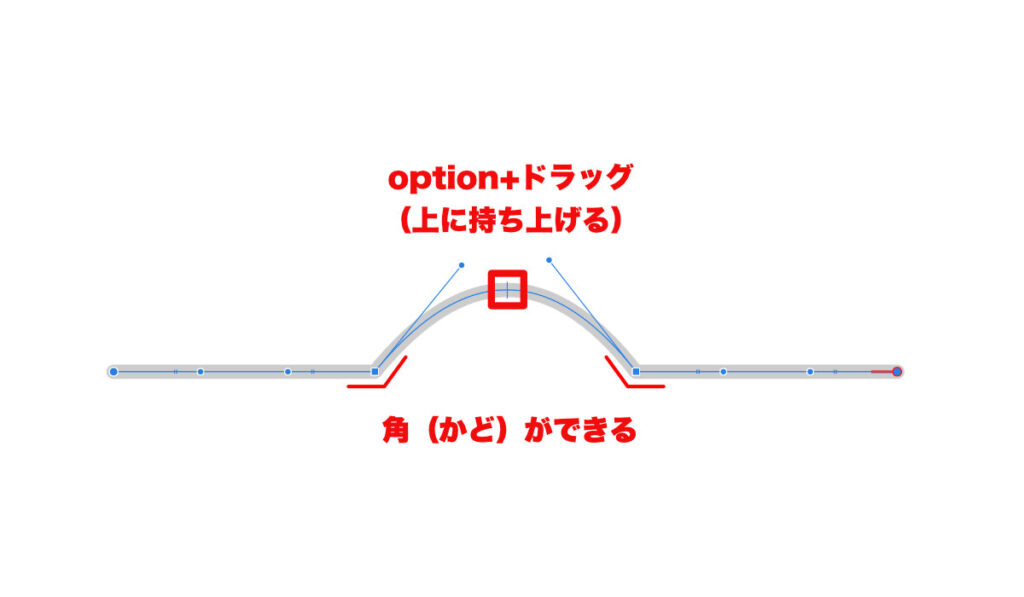
角(かど)を作る
線を直接option+ドラッグすることで、両端に角(かど)を作ることができます。

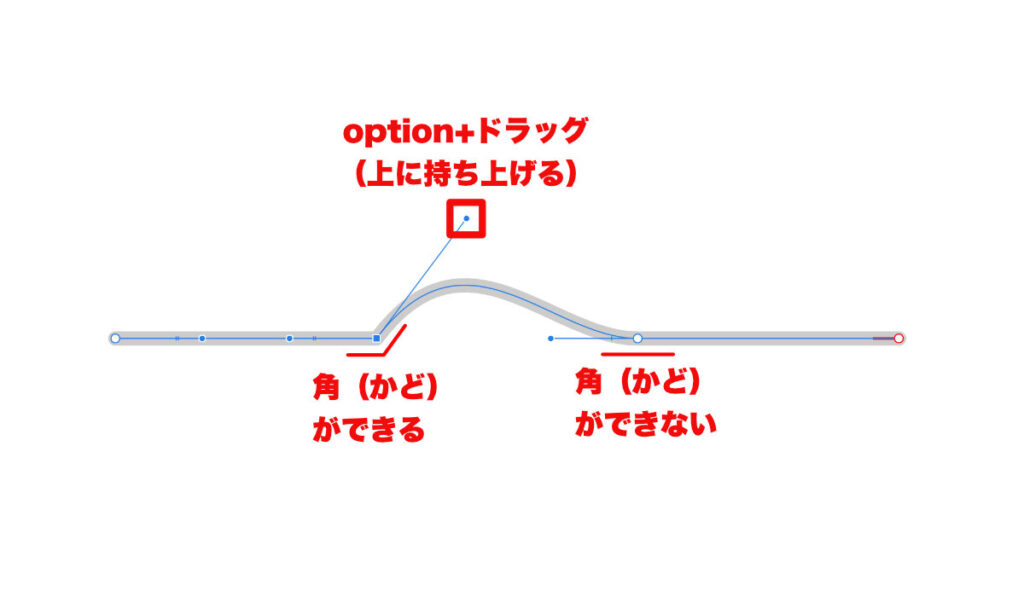
片方のノードだけに角を作りたい場合、ハンドルの先端をoption+ドラッグします。

まとめ
いかがだったでしょうか。
ノードツールにはまだまだ豊富な機能がありますが、だいぶ長くなってきたので本記事はここまでとします。
ノードツールを使うことで、ノードとハンドルの追加、移動、削除が行えます。
ctrlキーやoptionキーと組み合わせることで、多彩な操作が可能です。
線そのものをドラッグすることで、線の形をコントロールすることもできます。

なかなか難しいですよね!