本記事では、Affinity Designer 2のペンツールの使い方を紹介します。
ペンツールを使うことで、直線や曲線を自在に引くことができるようになります。

Affinity Designer 2はおすすめのデザインソフトです。

ペンツールとは

ペンツールは、直線や曲線を描くためのツールです。
ペンツールには4つのモードがあります。
- ペンモード
- スマートモード
- ポリゴンモード
- 線モード
これらのモードを切り替えることで、様々な図形を描くことができます。
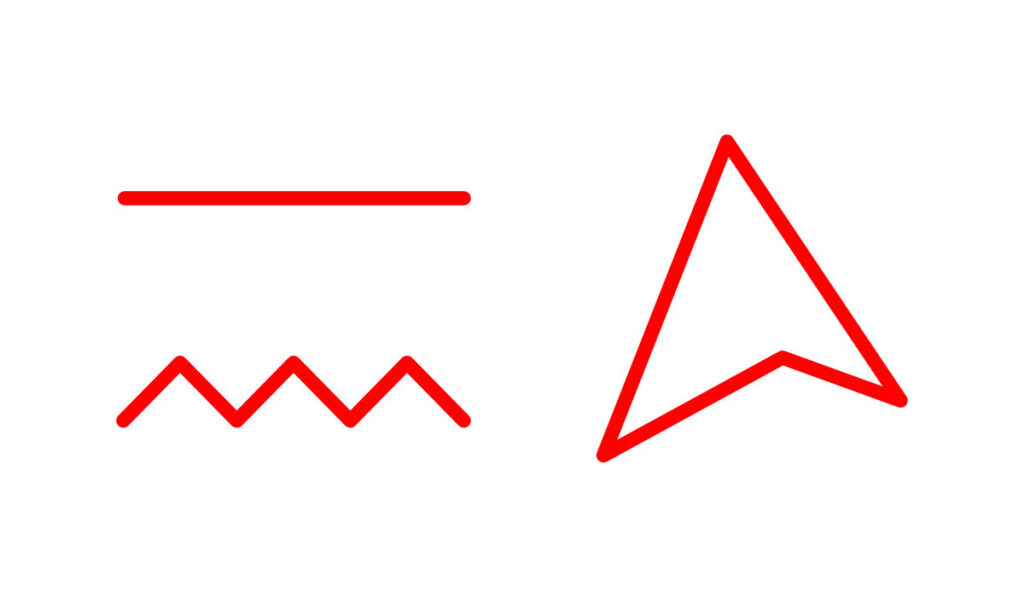
直線の描き方

1本の直線を描く
1本の直線を描くには、ペンツールの線モードを使います。
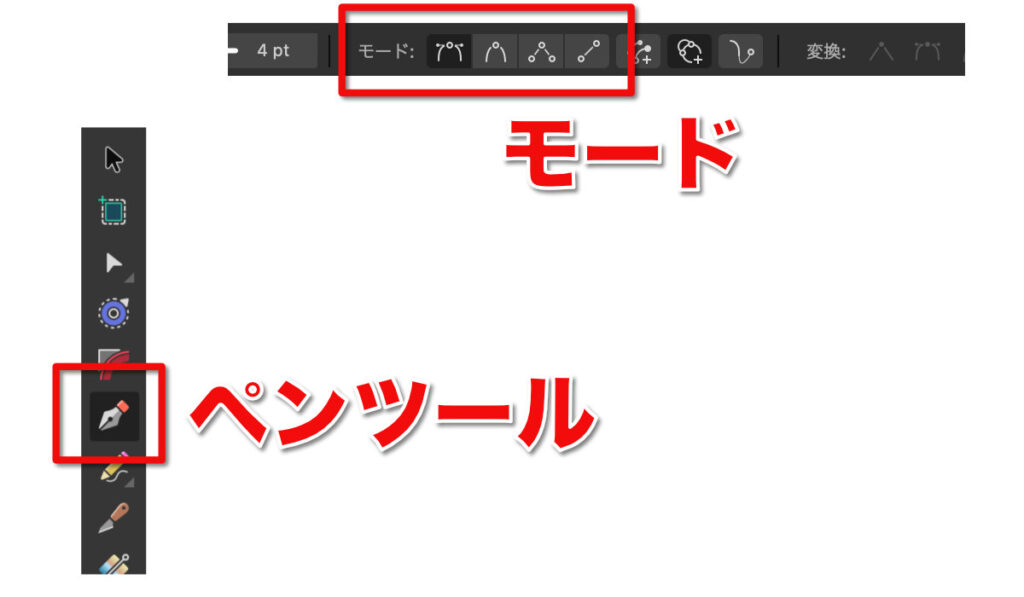
- ペンツールを選択する
- モード:「線モード」を選択する
- 始点をクリックする
- 終点をクリックする
- 並行、垂直、45度の線を引きたいときは、shiftキーを押しながら終点をクリックする
簡単ですね。
描いた線は、1つのレイヤーとなります。
2本以上の直線がつながった線を描く
2本以上の直線がつながった線を描くには、ペンツールのポリゴンモードでクリックを繰り返します。
- ペンツールを選択する
- モード:「ポリゴンモード」を選択する
- 始点をクリックする
- 中間点を何回かクリックする
- 終点をクリックする
- escキーを押す
こちらも簡単ですね。
最後にescキーを押すことでまた別の線を描けるようになります。
2本以上の直線がつながった線も、1つのレイヤーとなります。
閉じた図形を描く
三角形、四角形などの閉じた図形を描くには、ポリゴンモードで最後に始点をクリックします。
- ペンツールを選択する
- モード:「ポリゴンモード」を選択する
- 始点をクリックする
- 中間点を何回かクリックする
- 最後にもう1度始点をクリックする
最後に始点をクリックすることで、閉じた図形が完成します。
閉じた図形も、1つのレイヤーとなります。
曲線の描き方

曲線の仕組み
Affinity Designer 2では、曲線は「ベジェ曲線」といって複雑な数式に従って描かれます。
ただ、ベジェ曲線の仕組みを理解するのは難しいため、本記事では正確さよりもわかりやすさを優先し、「ある点から勢いよく線が出て、隣の点に勢いよく入る」といった、物を放り投げたときの放物線のようなイメージで説明させていただきます。
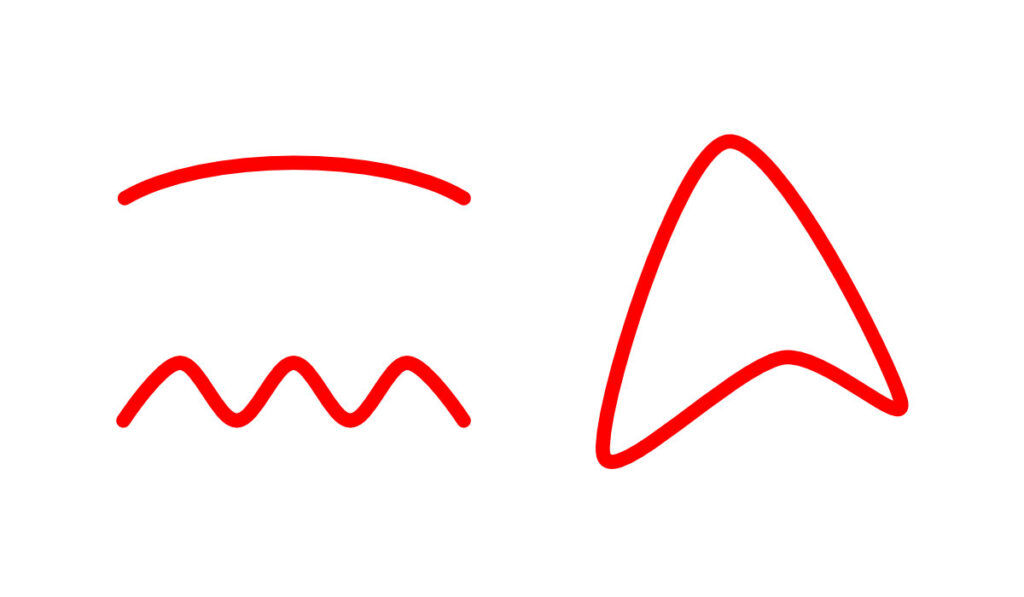
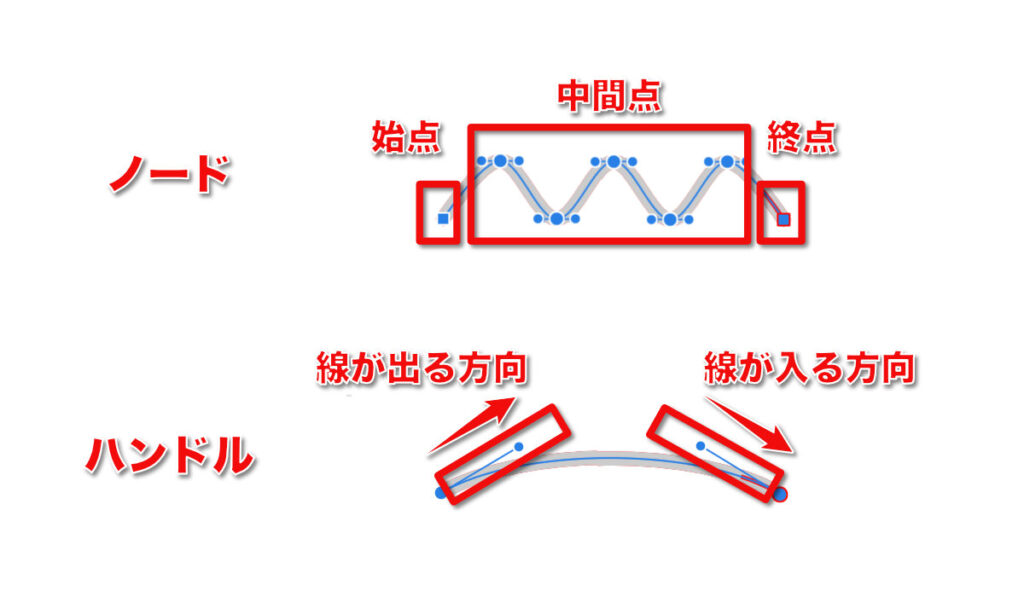
Affinity Designer 2では、「ノード」と「ハンドル」によって曲線を描きます。
- ノード・・・線が出る・入る点
- ハンドル・・・ノードから線が出る・ノードに線が入るときの方向と勢いの強さ

ご参考:ベジェ曲線についての詳細はWikipediaをご覧ください。
始点〜中間点を描く
曲線を描くには、ペンツールのペンモードを使ってドラッグ操作を繰り返します。

- ペンツールを選択する
- モード:「ペンモード」を選択する
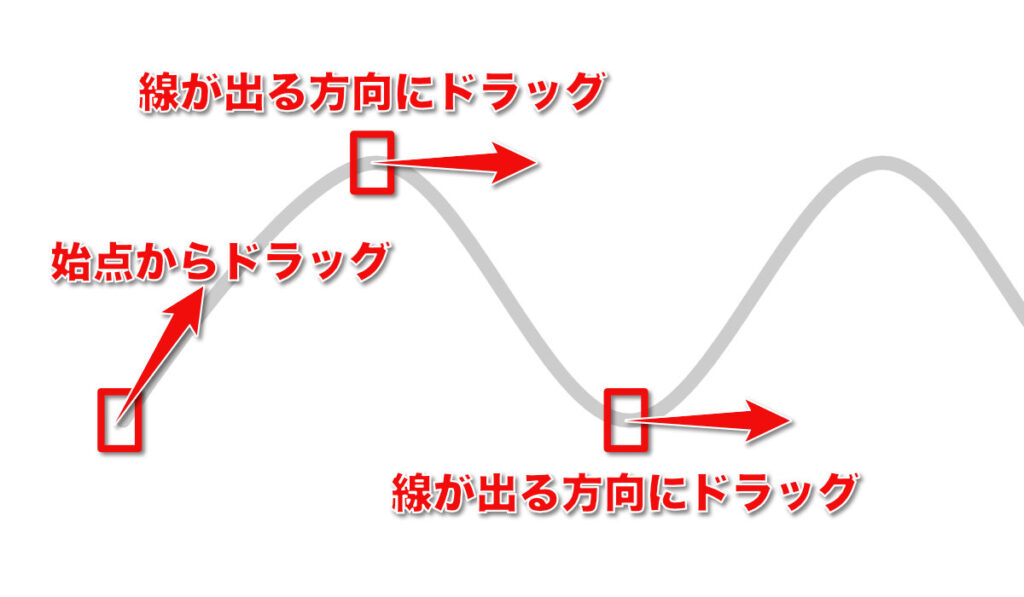
- 始点から、「線が出る方向」にドラッグして離す
- 第1中間点で、「線が入る方向」=「線が出る方向」にドラッグして離す
- 第2中間点以降も同じ
直線と違うのは、線が出る方向と入る方向を指定するためにドラッグ操作をする点です。
ドラッグした距離が長いほど、線がその方向に強く従おうとします。
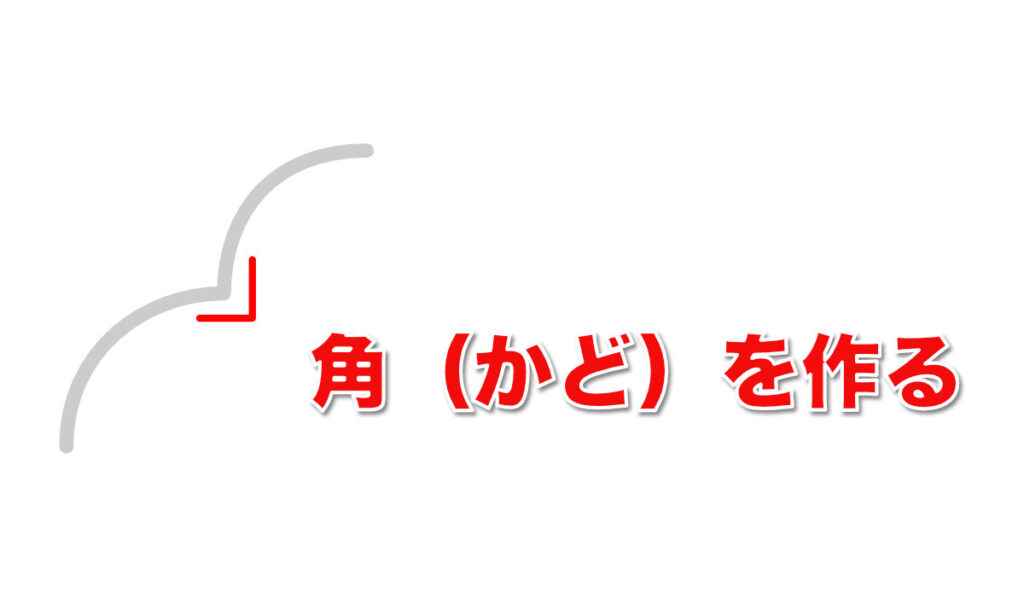
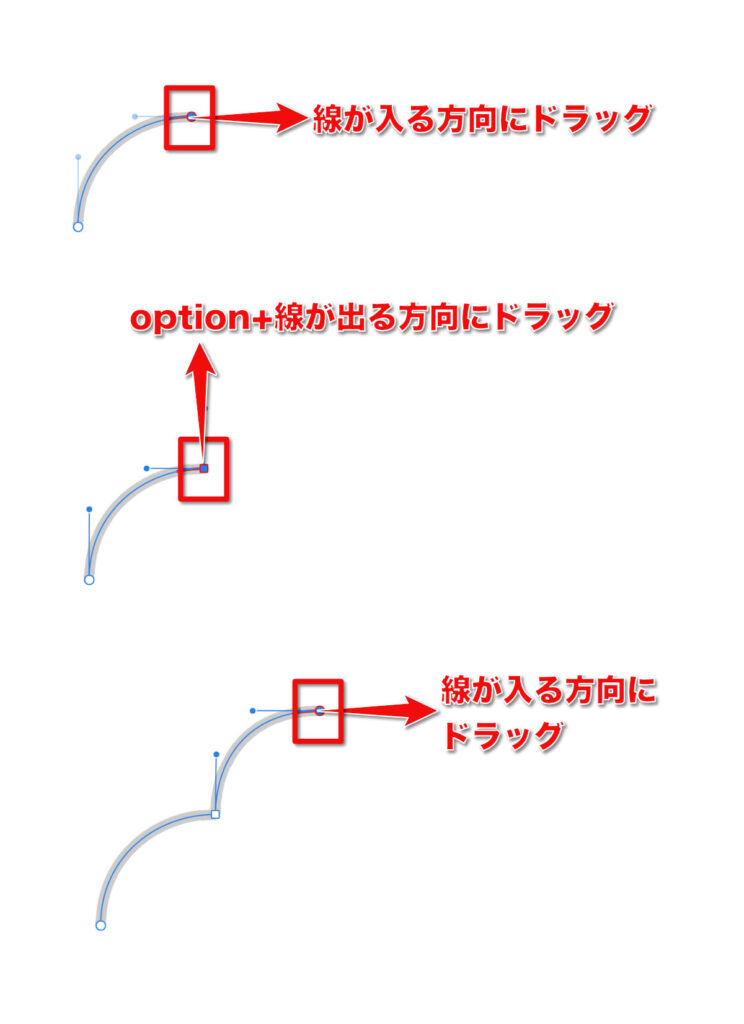
角(かど)を作る

角(かど)を作るときは、角となる位置にノードを設置したうえで、改めてそのノード上で「option+ドラッグ」して線が出ていく方向を指定します。
- 角(かど)となる位置で、「線が入る方向」にドラッグして離す
- optionキーを押しながら、できたノード上で「線が出る方向」にドラッグして離す
- 次の中間点で、「線が入る方向」にドラッグして離す

1つのノードに対して、2回のドラッグ操作が必要になる点が特徴的です。
角(かど)になるノードでは、線が入る方向と出る方向が違うので、ドラッグ操作も2回必要になるということですね。
2回めのドラッグのときにoptionキーを押さないと、うまく角(かど)が作れませんのでご注意ください。
終点を描く
- 終点で、「線が入る方向」にドラッグする
- escキーを押す
最後にescキーを押して終了です。
このように、ドラッグを繰り返していくことで曲線を描くことができます。
スマートモードで描く

曲線を描く際、毎回ドラッグして線が出る方向や入る方向を指定するのが面倒な場合、スマートモードを使うことで作業を効率化できます。
スマートモードを使うと、曲線が通る点をクリックして指定するだけで、いい感じの曲線を自動生成してくれます。
- ペンツールを選択する
- スマートモードを選択する
- 始点、中間点、終点をクリックする
- escを押す
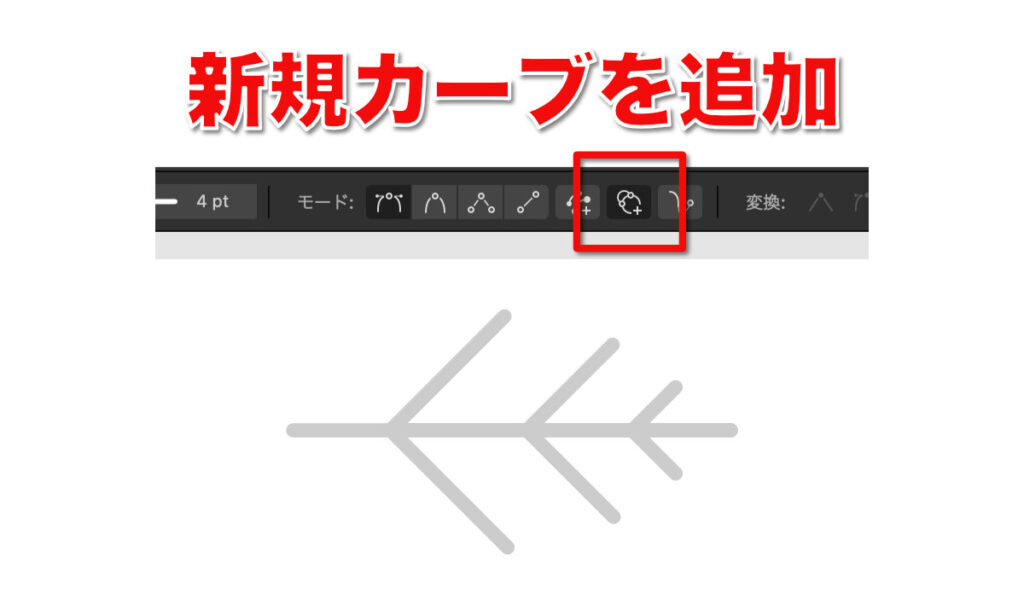
複数の線を同じレイヤーに描く

枝分かれした線など、複数の線を1つのレイヤーに描きたいときは、「選択されたカーブオブジェクトに新規カーブを追加」をONにします。
こうすれば、もとの線と同じレイヤー上に線が描かれ、むやみにレイヤー数が増えることを防げます。
線の形を修正する
線(直線・曲線)の形を修正するには、ノードツールを使います。
ノードツールの使い方は、ここで紹介すると長くなるので、また別の記事でご紹介したいと思います。
まとめ
Affinity Designer 2では、ペンツールを使うことで直線や曲線を描くことができます。
クリックを繰り返すことで直線が、ドラッグを繰り返すことで曲線が描けます。
曲線の途中で折れ曲がる点を作りたい場合、その点の上で「option+ドラッグ」します。

難しいと思われがちなペンツールですが、基本操作は単純です。