本記事では、Affinity Designer 2を使ってテキストを入力する方法を解説します。
2種類のテキストツールが用意されていますので、場面に応じて使い分けます。

Affinity Designer 2はプロレベルの豊富な機能を備えたおすすめのデザインソフトです。

テキストの種類
Affinity Designer 2には、2種類のテキストツールが用意されています。
- アーティスティックテキストツール
- フレームテキストツール
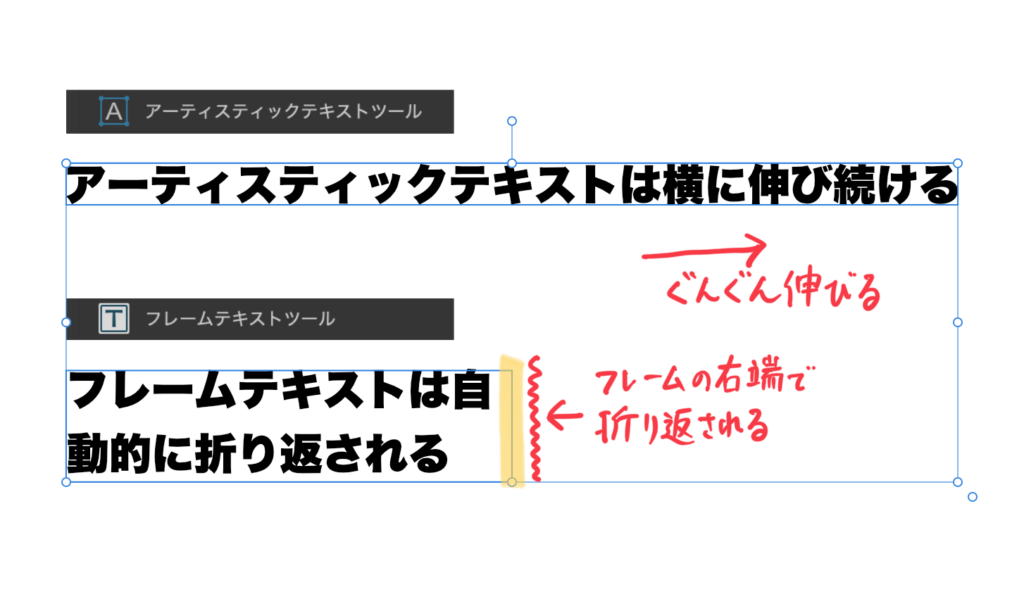
アーティスティックテキストツール
数単語からなる短い文章や、ロゴなどをデザインするのに適したツールです。
改行せずにテキストを入力していくと、どこまでも横に伸び続ける性質があります。
フレームテキストツール
長めの文章を挿入するのに適したツールです。
あらかじめ文章を挿入する枠(フレーム)を決めて、その中に文字を流し込むイメージとなります。
改行せずにテキストを入力すると、フレームの右端で自動的に折り返される性質があります。

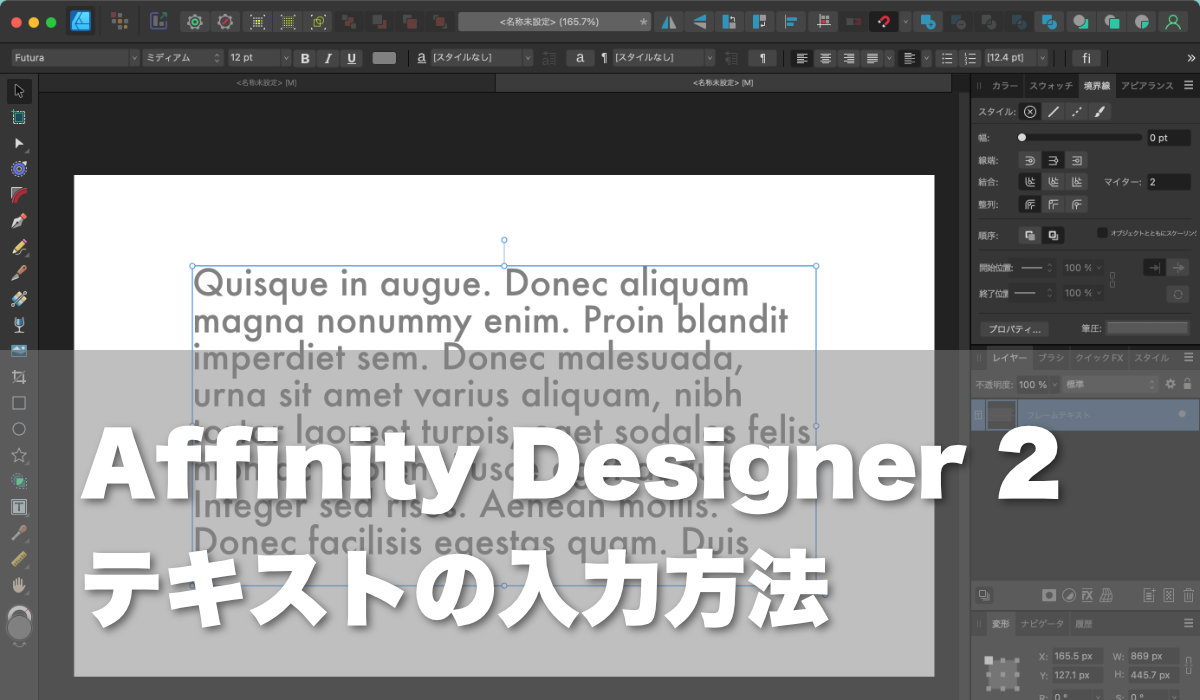
テキストの入力方法
ここでは、フレームテキストツールを使って所定の場所にテキストを入力する方法を解説します。
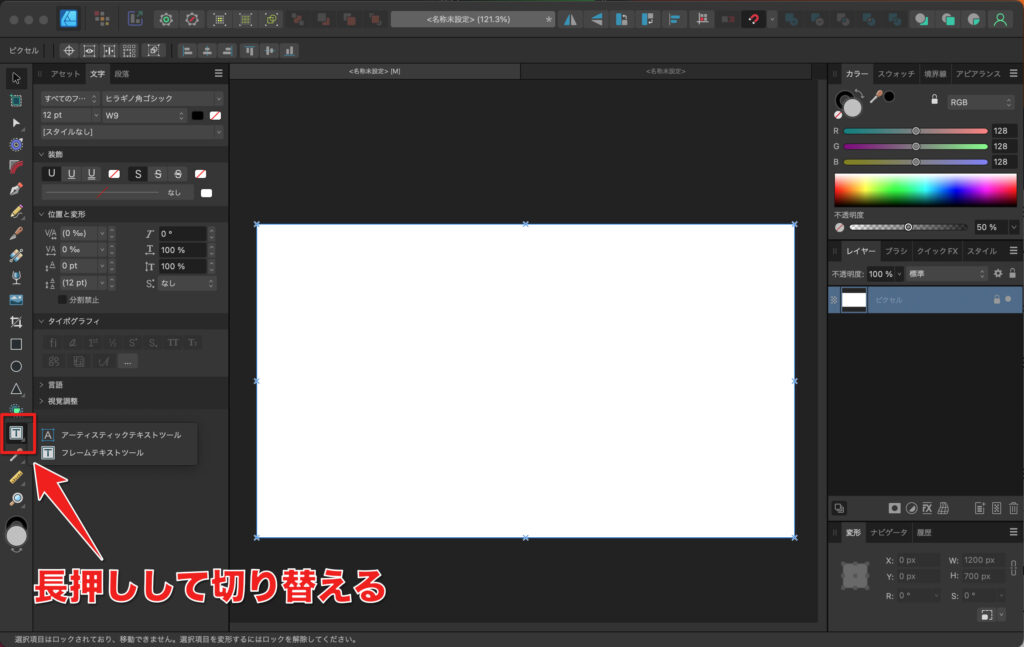
ツールを選択する
テキストツールを長押しして、「フレームテキストツール」を選択します。
Affinityでは、ボタンの右下に小さいグレーの三角マークがついているボタンは、長押しすることで機能を切り替えられます。

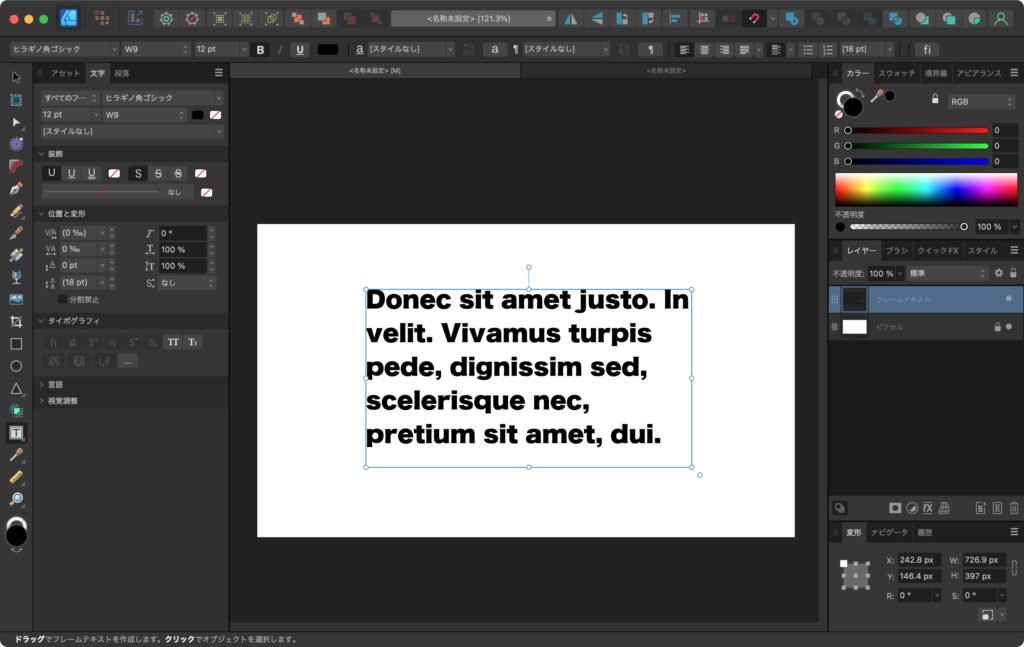
フレームをセットする
テキストを挿入したい位置をドラッグして、フレームをセットします。
この時点で入力するテキストの内容が決まっていない場合、仮の文字を入れておくことができます。
テキストフレームを選択し、メニューから「テキスト>フィラーテキストを挿入」をクリックします。

Lorem ipsumの一節が挿入されます。
Lorem ipsumについては、Wikipediaをご参照ください。

テキストを入力する
セットしたフレームにテキストを入力します。
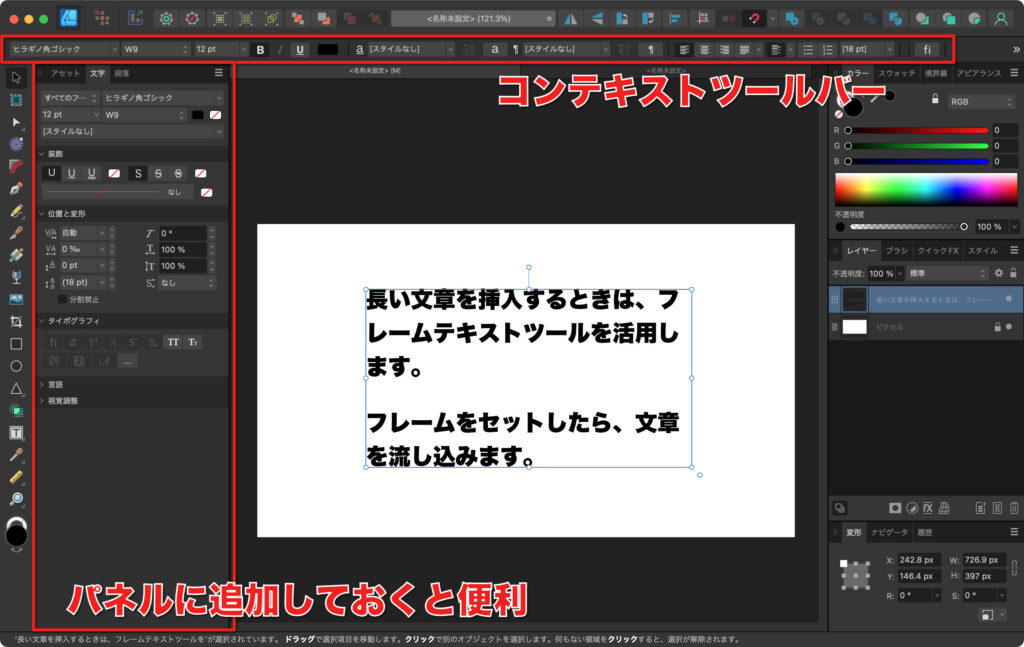
フォントを変更したり、見栄えを整えるには、コンテキストツールバーやパネルを利用します。
デフォルトでは非表示のテキスト関係のパネルを表示するには、「ウィンドウ>テキスト>◯◯」を選択します。
開いたパネルは、タイトル部分をドラッグ・アンド・ドロップすることで既存のパネルグループに追加できます。

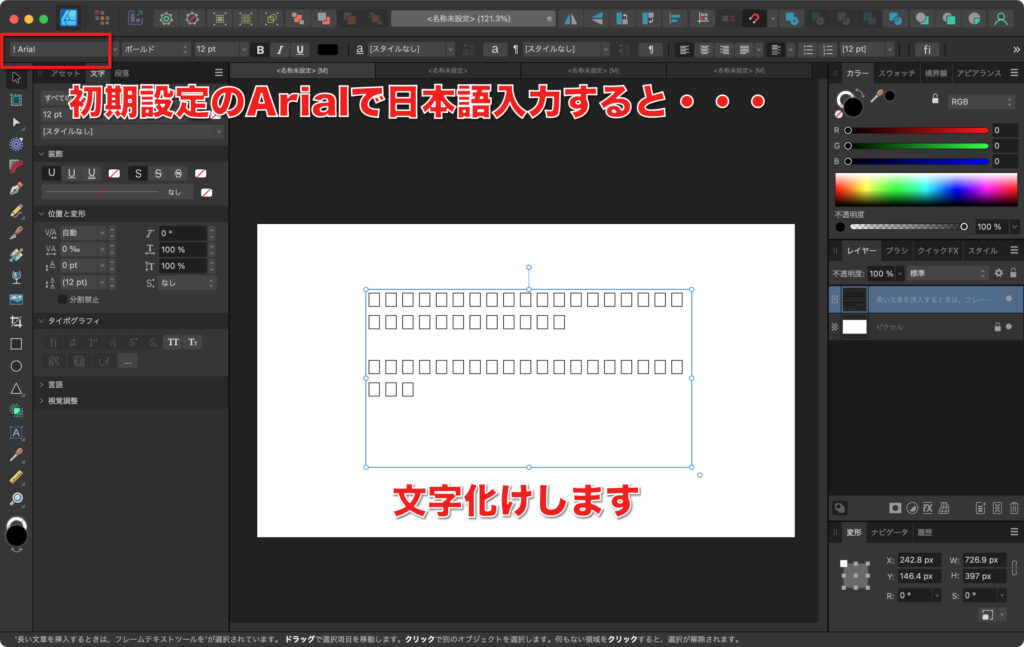
なお、日本語に対応していないフォントを選択した状態で日本語を入力すると、文字化けします。

テキストの背景色を設定する
ここで、少しわかりにくいので、テキストの背景色を設定する方法に触れておきます。
Affinityでは、テキストの背景色を設定する方法が大きく分けて2通りあります。
- 文字単位で背景色を設定する
- テキストフレーム全体に背景色を設定する
文字単位で背景色を設定する
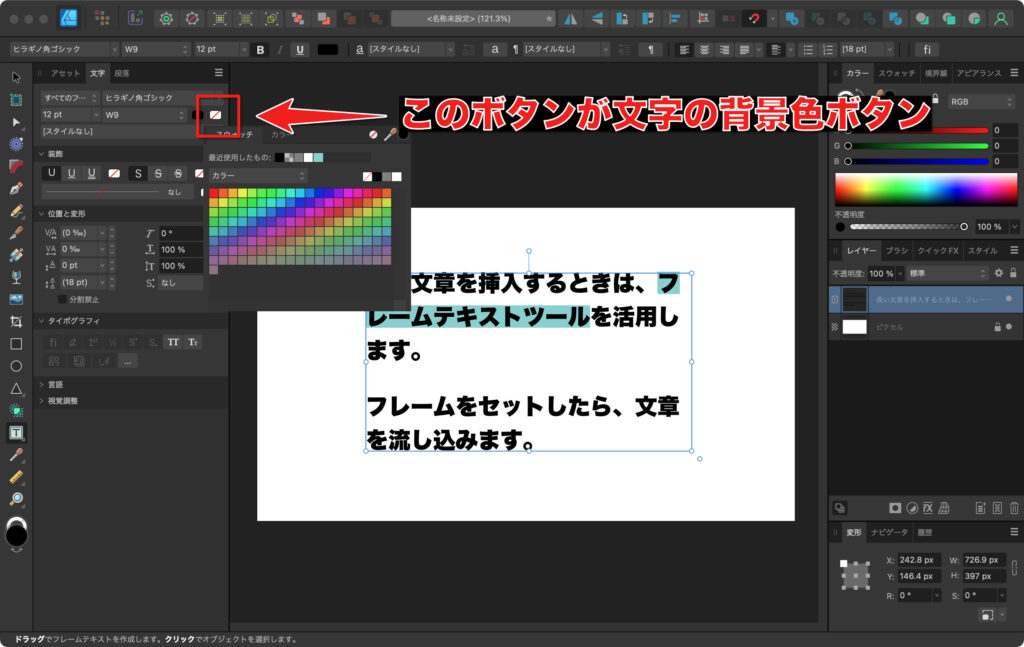
文字単位で設定するには、「文字」パネルを使います。
単語をハイライトしたいときなどに使えます。
背景色を設定したい文字を選択して、「文字」パネルで背景色を設定します。

テキストフレーム全体に背景色を設定する
テキストフレーム全体に背景色を設定するには、(Publisherを持っていれば)Publisherの機能が使えます。
「ファイル>Publisherで編集…」をクリックし、ソフトをPublisherに切り替えます。
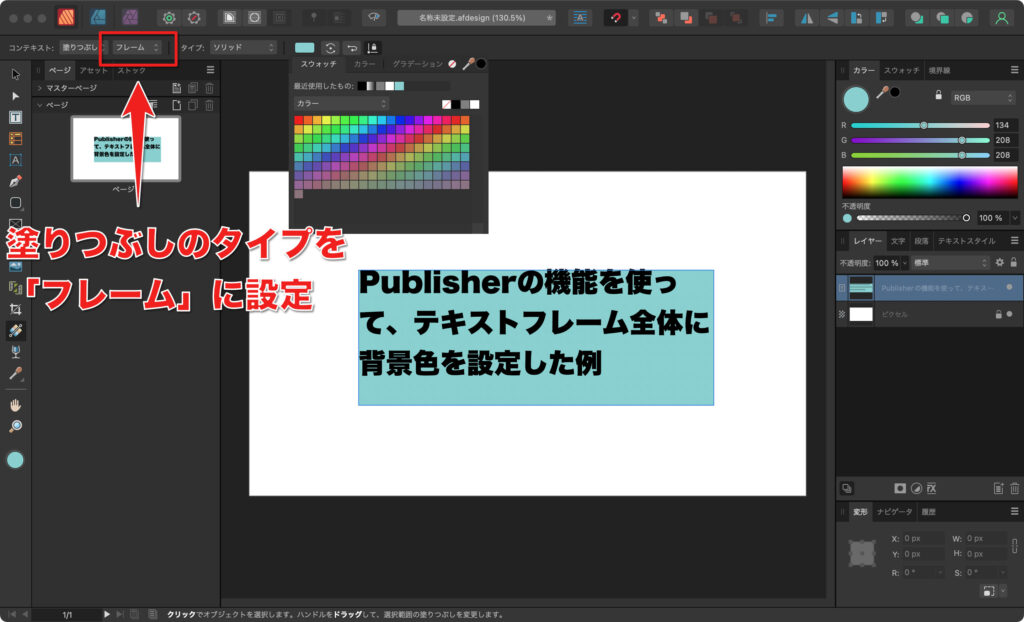
Publisherでテキストフレームを選択し、塗りつぶしツールを選択します。
塗りつぶしのタイプで「フレーム」を選択すれば、テキストフレーム全体に背景色を設定できます。

Publisherでフレーム全体の背景色を設定した後、Designerに戻ってくると、引き続きその設定が維持された状態で編集を続けられます。
Designer V2.0.0では、この塗りつぶしタイプ「フレーム」が出てこなかったため、テキストフレーム全体に背景色を設定する方法が見当たりませんでした。
自分でレイヤーを作るなどすれば同じことができますので、そちらで対応すると良いと思います。
まとめ
Affinity Designer 2では、テキストを入力するためのツールが2種類用意されています。
短い文章にはアーティスティックテキストツールが、長い文章にはフレームテキストツールが適しています。
それぞれうまく使い分けて効率的にグラフィックを作成しましょう。

テキストメインの作業なら、Publisherも活用したいところです!